For a while, I’ve been advocating the use of flexible inputs within Web forms. These input fields allow people to answer questions the way they want instead of the way a database requires them to.
For instance, there are basically five different ways a valid phone number could be specified in the United States. A simple script can check to see if one of these has been used and then submit the information in whatever format the back-end system requires. The chore of adhering to a specific format is taken off the person providing an answer and instead given to a small bit of code.

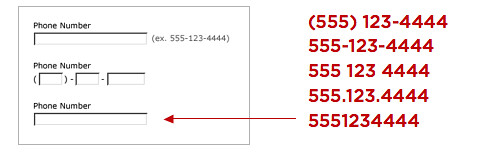
While most designers agree this is a good thing, I often get asked how people would understand that any valid format can be entered into a flexible input field. Because many forms still enforce specific formats through adjacent help text or strict input field affordances (as illustrated in the image above), can people answer questions correctly in the absence of these signals? The short answer is yes.
Despite people being “trained” to fill in forms the way computers require them to, I haven’t seen much of the hesitation and over-thinking designers fear when explicit formatting signals are not present. When no explicit formatting cues bound an input field, people tend to gravitate to their format of choice. Provided that format is a valid answer, the successful submission of the form is all the acknowledgement people need to indicate the question was answered correctly.
However, if you are still concerned people “won’t get it” because they are “used to” having to employ specific formats to answer questions, you could try using a flexible input and also including a bit of help text that hints at a specific format. In this model people who read the help text and adhere to the recommended format and those who don’t can still be successful. And since many people do not read instructions on screen, you could simply think of flexible inputs as a way to mitigate error states for those who don’t read.