Lesson seven from the 9 Lessons from 9 Years of Interface Design retrospective: Design is communication. Use it as such.
The design of interactive products requires effective communication with end users. Each product (via its interface design) needs to “tell” users what features it offers (its utility), how to use those features (its usability), and why they should care (its desirability). Crafting the skills required to enable this type of communication takes significant time and effort. Experience designing, testing, and launching products builds each designer’s vocabulary allowing them to educate, engage, and enable users through interface design.
The same communication skills that help designers create effective visual and interaction designs for products can also play a significant role elsewhere in the product development process especially during early strategic work.
Most often, the first design artifact delivered to a client (business unit, stakeholder, etc.) is a mock-up. Though some might argue this is “getting real”, the “real” goals the mock-up is addressing are often not being communicated. This allows clients to dive into details of a specific screen design rather than address the larger context of the product. It isn’t a coincidence that it’s much easier to have an opinion on color or font size than it is to make a decision on product positioning.
Design artifacts can precede mock-ups and surface important product and business issues that pave the way to a smoother product design (and review) process.
As previously outlined, designers have the skills needed to communicate and persuade but few of them utilize these skills for business visualization. Especially early on in the product development process, design artifacts are able to create buy-in for a product vision, provide market context, or illuminate data, processes, goals, and the impact of decisions.
Communicate a Vision
When I was tasked with developing a solution for managing a large Internet company’s global creative assets, two design artifacts created early on in the process helped bind stakeholders from across the company to our vision. Like a good interface design, these artifacts were able to quickly communicate: what is it and why should I care.
 The first artifact was simply a layered triangle that visualized the content we would be managing, how it was related, and why it made sense to organize it the way we proposed. The second design artifact was a diagram that compared the lifecycle of creative assets across various groups within the company. It clearly showed that there was enough similarity between the various processes to enable a unified asset management system.
The first artifact was simply a layered triangle that visualized the content we would be managing, how it was related, and why it made sense to organize it the way we proposed. The second design artifact was a diagram that compared the lifecycle of creative assets across various groups within the company. It clearly showed that there was enough similarity between the various processes to enable a unified asset management system.
When creating design artifacts to communicate a vision (such as the ones described above) make sure your design:
- Tells a story –remember all good stories have a point
- Focuses on the big idea –make it the point of your story
- Stays simple –think paragraph vs. novel
Provide Context
Design artifacts are also an effective tool for communicating market context: how does our product concept compare with existing solutions; how does our product concept fit into our company’s product ecology; how does it fit into the complete product ecosystem currently in the market?
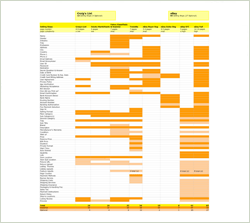
 For example, when developing a new interactive system a design artifact can be used illustrate the steps within a critical flow (such as user registration) across similar products. Patterns that show up (in this case Web conventions) as well as variations between solutions can provide valuable context for making product decisions.
For example, when developing a new interactive system a design artifact can be used illustrate the steps within a critical flow (such as user registration) across similar products. Patterns that show up (in this case Web conventions) as well as variations between solutions can provide valuable context for making product decisions.
Illuminate
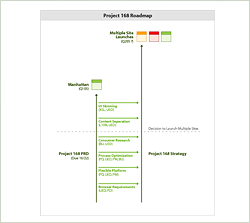
 Through effective information design, artifacts can illuminate: the progression of a product in the market or within the product development cycle thereby guiding a process or revealing dependencies; the impact of strategic decisions on a product, product ecology, or the market; the significance and design implications of data from sources like usability testing, ethnographic research, customer service, usage, and more.
Through effective information design, artifacts can illuminate: the progression of a product in the market or within the product development cycle thereby guiding a process or revealing dependencies; the impact of strategic decisions on a product, product ecology, or the market; the significance and design implications of data from sources like usability testing, ethnographic research, customer service, usage, and more.
So why don’t we see many examples of design artifacts being used to communicate a vision, provide market context, or illuminate data, processes, and the impact of decisions? Three potential reasons come to mind: designers don’t have the time (either due to budgets or schedules) to spend on strategic visualizations; design artifacts of this nature are closely guarded by the companies for whom they are made; designers don’t think of their role as strategic partners.
However, as designers and design organizations move up the design maturity continuum (outlined by Jess McMullin) from pure stylists to problem solvers and framers, they’ll have to increasingly apply their skills toward communicating strategic direction to high-level stakeholders. At which point, understanding how to effectively communicate with design artifacts is a very useful skill.