Lesson six from the 9 Lessons from 9 Years of Interface Design retrospective: Documentation takes time. Make it worth the effort.
Previously, I discussed the value of documenting the rationale behind product designs. Though the benefits of writing out design decisions are numerous, few design organizations actually follow through with documentation. While none of these organizations would debate the value of such an effort, they often lack the resources to make it happen.
Documentation, after all, takes time. Internal design organizations within large companies are often moving too fast to keep records of their work. Consulting firms and studios, on the other hand, are always crunched by scope and rarely have extra “paid” cycles to devote to documentation. Given these constraints, it’s important that any effort allocated to documentation pays off.
Successful documentation is:
- Actionable –the target audience can put the documented concepts to use easily and quickly. Their needs are reflected in the structure of the information. This, of course requires the author of the documentation to understand the needs of their audience. Surprisingly lots of design documentation is written by the author for the author but -like any other design process- user needs should be a key driver for documentation.
- Extensible –Web companies release product enhancements every few months if not weeks. An extensible documentation system can change with the product.
- Systematic –thinking of documentation as a multi-layered system affords the benefits of componentization. Components divide design concepts into manageable chunks that can be compiled in various ways (often outlined as systems or frameworks).
- Concise –an effective documentation communicates quickly and without ambiguity.
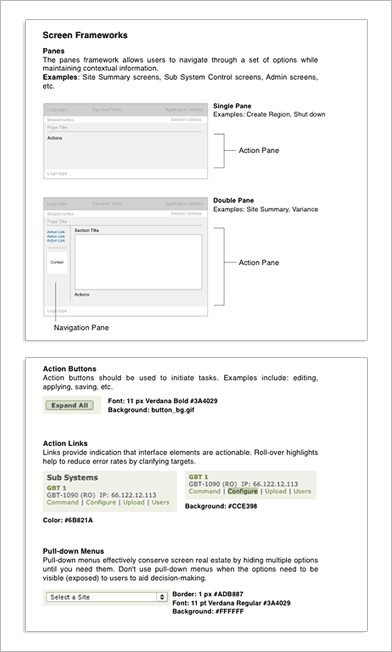
The style guide illustrated below was assembled for a development team working on building a Web-based application I designed. The guide separated the design documentation into two primary levels: screen frameworks (rules that outline the interaction and visual structure of an interface) and components (elementary UI solutions optimized for usability). The screen frameworks explain the relationship between components and outline their placement in unique screen types (each screen type was designed to meet unique user goals).

The component specifications are documented independent of the screen frameworks (though they are referenced by the frameworks through page numbers) and guidelines for their proper use are included. This structure allows the development team to pick the right screen framework (based on user goals), locate the appropriate components, and quickly build the ones they need.
The pattern library I designed for eBay’s User Experience and Design (UED) group utilizes a similar system for design documentation (frameworks & components). However, unlike most pattern libraries, which focus on explaining why and how patterns should be used, the eBay system also outlines where and when patterns should be implemented (through screen frameworks) as well as who to contact for additional questions about a specific pattern. This, in addition to the inclusion of supporting research makes the documentation more actionable for the target audience: eBay designers.