It’s often said that the power of the Web lies in the links that enable connections between people, places, and things. At first glance, those same links don’t seem to work with native mobile applications. But mobile Web and app experiences can be connected -it just takes a bit more work.
“Links don’t open apps.” -Jason Grigsby
While Jason’s right... a standard Web link won’t open a native mobile application on its own, we can set up a system that allows people to go from the mobile Web to a mobile app fairly easily. Here’s how we did it for our latest iOS app, Polar.
Every poll created in the native Polar iOS application is also accessible on the Web. We created a mobile first responsive Web design that allows people to view and vote on polls using the Web browser and device of their choice. This means anyone who doesn’t have our native mobile app can still vote and share their opinion quickly and easily.
However, if someone has already downloaded our iOS application we take steps to get them into the app where they’re more likely to be logged in and can have the full Polar experience.
A Custom URL
To start, we set up a custom URL scheme for Polar that allows us to launch the app from a Web browser (or any other app on iOS). This link takes the form of polar://polls/2246/.
While this custom URL scheme allows us to open an iOS app to any screen we like from the Web browser, it doesn’t work on all mobile platforms and actually throws ugly errors on iOS when an app is not installed.

So we can’t simply replace standard links with custom URLs -even on the platform where our native mobile app resides. We need to know if someone has our application installed and only redirect them to it then.
We also can’t check to see if someone has our app installed. Imagine if any Web site could figure out exactly which apps you’ve got on your phone -not good from a privacy perspective. So no operating systems allow it.
Setting Cookies
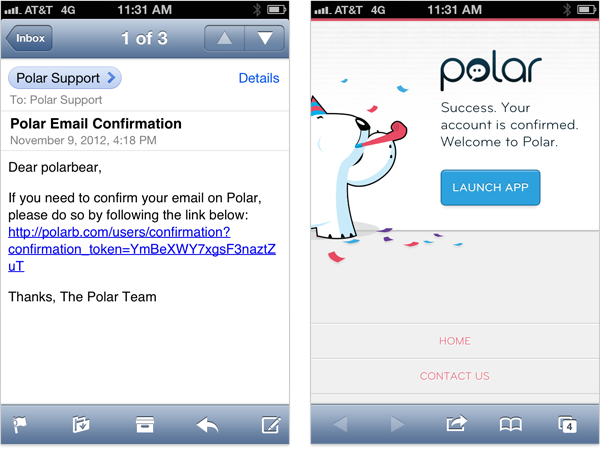
Instead we have to determine if you have our app ourselves. We do that on the Web through cookies. When someone signs up for Polar, we have them confirm the email address they used to sign up for the site. To do this, we send an email with a confirmation link that opens in a Web browser and tells us they are in possession of the email address they provided. Along the way we also set a cookie in that browser that tells us this person has installed our app.

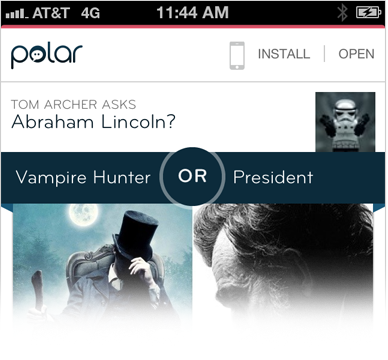
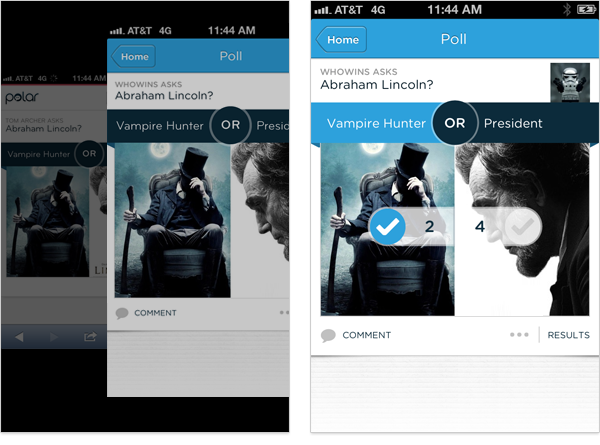
Since not everyone that downloads Polar will confirm their email address and many people are likely to use more than one browser and device to respond to email, we can’t only rely on setting the cookie during email confirmation. We also have to allow people to tell us when they have the app. For that we include an OPEN link on poll pages when they are viewed on iOS. Tapping this link, not only opens the poll someone is viewing in our native application (using our custom URL scheme), but also sets their cookie to tell us this person has our app installed.

Redirecting to Native
Because we set a cookie under these two conditions, we can now check for the presence of that cookie when someone opens a Polar link in their Web browser on iOS. If our cookie tells us that they have the app, we’ll redirect them automatically to our native application using our custom URL scheme.

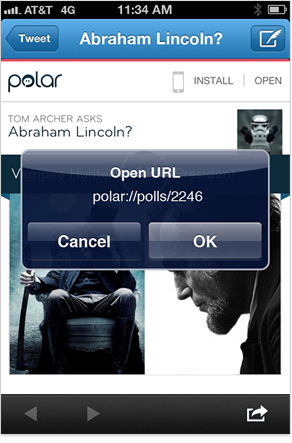
This technique also works for embedded Web browsers inside of other native applications, albeit a little differently. For example, if someone encounters a Polar poll in the native Twitter application on iOS and views the link in Twitter's embedded Web browser, they’ll also be redirected to our app. In order to not switch people between apps without warning, the embedded Web browser uses a simple confirmation dialog to let people choose to open Polar or not. (I wish Apple made this message a bit clearer.)

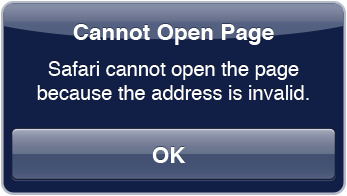
Like many solutions on the Web, this technique isn't foolproof. We might end up with an inaccurate cookie because someone deletes the app from their phone or taps OPEN on accident. In this case, they'll be presented with the cryptic iOS error we saw earlier, need to scratch their head, and then dismiss it. (Again it would be great if Apple provided something a bit more informative in the error message.)
Android
Does this approach also work with Android apps? Yes. We did something similar on Bagcheck to open barcode scanning apps on iOS and on Android.
Making links open apps on Android doesn't require cookies, you can use intent filters to intercept a link and open an Android app from the browser.
Smart Banners
Why not use Apple's Smart Banners to open iOS apps instead? Smart banners have some advantages over our method. They actually know if an app can be installed or is installed (but won't tell us) and can adjust the action within the banner or hide the banner accordingly.
But smart banners only show up on iOS6, so we can't reach all the iOS devices we'd like nor reach people on desktops and laptops with iTunes. We also can't adjust the size or contents of smart banners ourselves. If your primary goal is getting people to install or open your native app, that might be fine. Our primary goal is allowing people to vote on a poll and Apple's banners get in the way. Despite these issues, smart banners might be a real good solution in other situations.
If you've tackled linking the Web with native apps differently, feel free to drop me a note on why and how. I'm always eager to hear new ideas.