In a few years, there will be more connected devices in people’s hands than people in the World. That means multiple devices per person: a smartphone, a tablet, a connected TV, and perhaps lots more. Cross device patterns look at how people, content, and services will flow between these devices. Here’s my attempt at defining a useful reference set.
Access
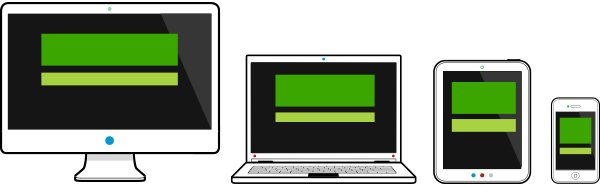
Put simply, access is the ability to view and interact with the same content or features across more than one device. Through access someone can use multiple devices for the same tasks like: lookup/find, edit/create, check-in/status, and discover/explore.

While access may sound like a basic expectation on the surface, there’s substantial work behind the scenes required to make it possible. Distinct software platforms and the many devices they run on make multi-device design a big challenge for many organizations.
Techniques like responsive Web design and cloud storage can help manage the process, but in today’s multi-device world access to content and services across all your devices doesn’t come easily. Unfortunately this reality is increasingly in conflict with people’s growing expectations of access everywhere.
- Multi-Device Web Design: An Evolution
- Device Experiences & Responsive Design
- Which One: Responsive Design, Device Experiences, or RESS?
Push
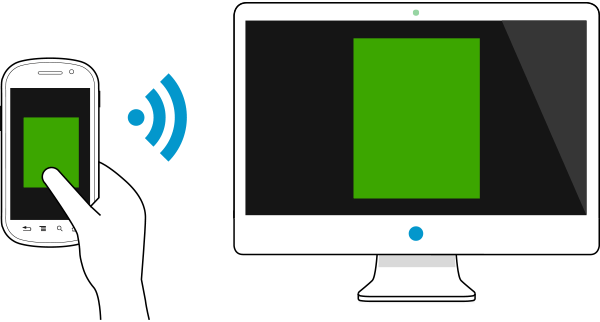
Viewing content across devices usually requires navigating separately on each device. With push, one or more devices can instead display or share content to another device directly. Want to see the photo or video on your smartphone up on your TV? Just push it over.

Push is elegant in its simplicity. One device simply takes over the display of another for a period of time or sends over some data (usually in the form of a file). That’s all there is to it but there’s an endless list of useful applications for this type of cross-device interaction.
Flow
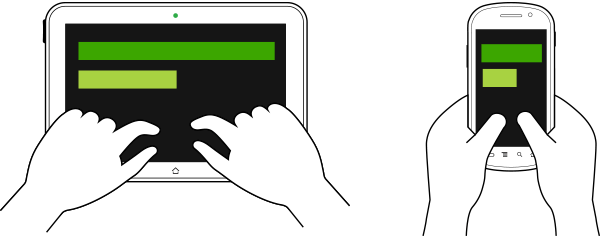
Content isn’t the only thing we want to move seamlessly between our devices, processes should travel freely as well. Flow makes that possible. With the flow pattern, people are able to pick up right where they left off when switching devices. Started writing an article on your laptop? Continue with the sentence you left off on when you pick up your smartphone instead.

Flow requires real-time synchronization across all devices. That is a change made on one device needs to be instantly reflected on another. At their annual developer’s conference this year, Google showcased several examples of flow including document editing and Web browsing across devices.
Control
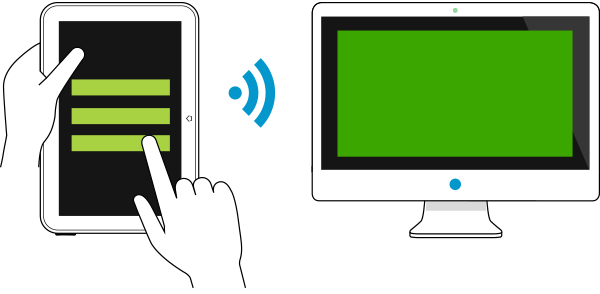
Control allows one or more devices to act as an interface to another, often remotely. With control, someone can use a laptop computer to playback music on a TV, adjust the temperature in their home with a smartphone, or play a game with several tablets at once. In essence one or more devices is telling another device what to do.

Devices don’t (and won’t) always come with a large display and/or input panel of their own. As more of our objects become networked and digital, many will be as simple and cost effective as possible (think toothbrush). These objects will require more capable and sophisticated devices to control and manage them making the control pattern more popular.
Note that control is different than push. With push, the only function of the connected device being accessed is the display or file system (in the case of sharing files). With control, any number of functions on the connected device can be manipulated and changed.
- Triumph of the Mundane
- Xbox SmartGlass
- Use your BlackBerry Smartphone to control your PS3, Android tablet & more
More…
Last year, the team at precious outlined six patterns for multi-screen strategies. Their work was a strong early influence but I felt the need to outline a new organization system based on the patterns I’ve seen become increasingly popular over the past year.
If anyone has assembled a similar list, I’d love to hear about it.