Think of them as application independent, individually defined, continually evolving visual and interaction design style sheets that maintain a common interface vocabulary for users. An individual user’s Personal Interface Definition (PID) is their custom interface design layer (interactive and visual) that is applied to every software application they use.
Macromedia’s Flash has a timeline widget; Apple’s Motion has a timeline widget; Adobe’s Premiere has a timeline widget; and the list goes on. Each of these interface solutions share common user options and limitations yet they all look and act differently. This creates a lot of overhead for end users and software development teams alike. End users have to adjust to changing interaction styles and visual presentations and development teams have to reinvent the wheel with one-off design solutions (a non-trivial effort when you consider all the stakeholders that weigh in on customer-facing solutions).
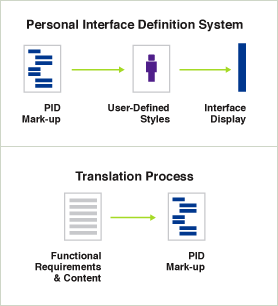
 Personal Interface Definitions (PID) allow software companies to utilize a standard set of mark-up that enables the functional requirements of a software package to render as consistent user interface elements individually defined by end users. At the micro level, this allows timeline widgets to be consistent between Macromedia, Apple, and Adobe products. At the macro level, it prevents end users from having to relearn basic functions each time they transition between applications or install new software. It also supports the gradual creation of a custom set of interaction and visual styles through the automatic writing and rewriting of personal interface preferences.
Personal Interface Definitions (PID) allow software companies to utilize a standard set of mark-up that enables the functional requirements of a software package to render as consistent user interface elements individually defined by end users. At the micro level, this allows timeline widgets to be consistent between Macromedia, Apple, and Adobe products. At the macro level, it prevents end users from having to relearn basic functions each time they transition between applications or install new software. It also supports the gradual creation of a custom set of interaction and visual styles through the automatic writing and rewriting of personal interface preferences.
Interface design pattern languages, standardized mark-up definitions, user preference attributes, adaptive interfaces, and small-sized personal wi-fi transmitters converge to create the PID system. The PID mark-up language is a hierarchical vocabulary of interface design patterns. A custom style sheet that defines the interaction and visual design of these patterns is automatically built for users as they interact with multiple applications. As a simple example, application developers can include the
The PID system allows software providers to focus on content and functionality and leaves the presentation layer in the hands of user experience experts who are employed by operating system vendors or an international standards organization. This may ultimately lead to a restructuring of product development organizations as interface designers become mediators between PID standards and business goals (defined as a set of product requirement specifications).
Products built within the PID framework can only be measured by their usefulness and the quality of their content. This is because any usability or visual design issues will be the burden of the PID system. Subsequent enhancements or fixes to a PID system will be available to all users and all applications. Therefore, product enhancements will no longer be driven by versioned software releases but by usability data and end user needs instead.
Personal Interface Definitions are a ways off, but some important seeds are already planted. The increasing ubiquity of CSS design solutions, the recurring challenges design teams face when creating single solutions for novice and expert users, the convergence of software products, the evolution of design pattern implementations, and the popularity of RSS serve as stepping stones on the path to PID.