Many Web Application technologies are an attempt to bridge the gap between Thin (browser-based) and Thick (desktop-based) clients. As a result, it’s useful to consider where they fall on a continuum between these two deployment and design options.

What is a web application?
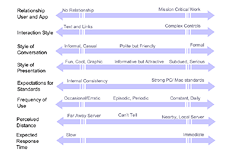
A panel (PDF) at the 2002 Usability Professional’s Conference explored what drives design decisions for Web products and developed a continuum that highlighted variations between Web sites and Web applications.

Evolution of the User Interface
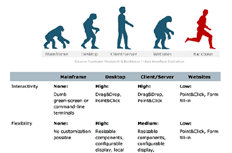
Backbase, a provider of Rich Internet Application (RIA) solutions illustrates how traditional Web applications stack up against Mainframes, Desktops, and Client/Server architectures.

Reach versus Richness
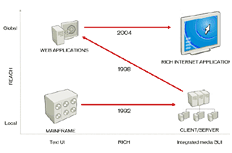
Macromedia illustrates (PDF) the positioning of RIAs to secure the best of thin clients (global reach) and thick clients (rich user interface).

Best of Both Worlds
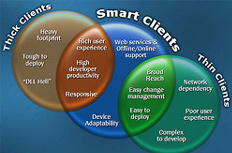
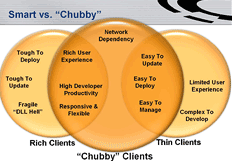
Microsoft similarly positions its Smart Client technology as leveraging the best of thick and thick clients.

Javascript RIAs
Anders Norås utilizes Microsoft’s Smart Clients diagram to illustrate where “Chubby Clients” (his term for applications relying on server callbacks and large amounts of DHTML) fall on the continuum. “They are fatter than traditional postback based Web applications, yet slimmer than traditional desktop clients.”

A Broader Continuum
The message in Microsoft’s, Macromedia’s, and Norås’ continuums is the same: there’s a sweet spot in between Thin and Thick clients that makes for great Web applications. Each author, however, simplifies their message by not addressing the other solutions also vying for the “sweet spot”. LukeW Interface Designs and Ramirez Designs’ Web Application Continuum (PDF) broadens the conversation.

Additional Comparisons
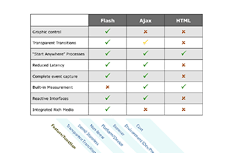
The 2005 Information Architecture (IA) Summit panel (PowerPoint) on Rich Internet Applications likewise plotted how several of the most popular Web application solutions stack up.