When any new technology undergoes fast and widespread adoption, there’s always an opportunity for unintended misuse. So it’s no surprise that the World Wide Web has seen its fair share of mishandled technologies:
- Download-heavy Java applets for simple page navigation
- Flash movies for superfluous intro animations
- Frames that disable simple book-marking and URL-sharing
- The overuse of images when simple HTML text would do
Some of these technologies have been permanently scarred by excessive misuse. Flash is synonymous with Skip Intro and Java applets within Web applications are often shunned.
“Many of us have been so bombarded with bad press on client-side Java that advising anything other than an HTML-based front end would be like digging your own grave.” - Alex Kalinovsky
Now as a flurry of interest in AJAX sweeps the Web, it’s worthwhile to consider the design implications of this technology lest we end up with “Skip AJAX” in the future.
Fast & Incremental
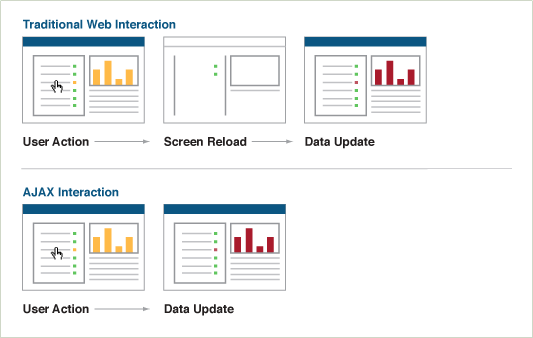
AJAX enables faster, more responsive Web applications through a combination of asynchronous Javascript, the Document Object Model (DOM), and XMLhttpRequest. What this means for Web interface designers is that a DHTML-based Web application can make quick, incremental updates to a user interface without reloading the entire screen. In the AJAX model JavaScript calls to the server can update a single element in the UI with data retrieved from a server. Because the full screen does not need to be reloaded, the application is much more responsive to user actions.

Of course updating only certain elements of a Web application interface is possible without AJAX. If an application is designed using frames or iframes, specific content within a frame can be refreshed with server-side data without affecting the rest of the interface. But with AJAX, just about any element defined with the DOM can be dynamic and data can be loaded in the background without user action –making it readily available if needed. (The poster-child of this process is Google Maps, which loads potentially useful map images behind the scenes.)
AJAX allows every element within a Web interface to be individually and quickly updated without affecting the rest of the interface. This, of course, is not what most Web users are accustomed to. Initiating an action within most Web sites triggers the inevitable blank screen and page loading process. Though not very responsive, the full-page update makes it very clear to users that their action has resulted in a reaction and that a response will be available as soon as the page is refreshed. Because AJAX-based updates are very fast and incremental (often affecting only a small portion of the UI), users may not notice them -especially when they are used to seeing full-page rewrites.
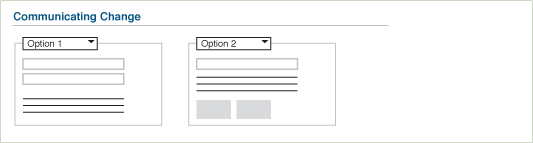
Communicating Change
In order to communicate content updates to users, many AJAX applications have adopted attention-getting techniques to highlight interface changes. Color change and animation are two of the most common approaches.
Using color alone to indicate change requires establishing significant contrast between the updated element and the rest of the interface. Colors that sit opposite each other on the color wheel (referred to as contrasting colors) are good candidates for creating contrast. When used with equal brightness, these colors have a tendency to compete with each other for attention (a phenomenon referred to as simultaneous contrast). As a result, they can be used effectively to bring attention to areas of change.
Animation is also effective because of our instinctual attraction to motion. Incorporating a simple animation in an interface lets users know something is happening in response to their action. 37signals’ yellow fade technique (below) uses a combination of both color change and animation to highlight updated interface elements. Animation can also be used to slow down an interface update to make sure users notice it. Though this approach may seem to contradict the responsiveness that makes AJAX applications great, if users don’t know their change has been made they may assume “no responsiveness”.

In addition to communicating to users that an update has been made after they have taken an action, it’s also practical to communicate pro-actively and let them know what response their action will trigger. Jamie Hoover’s form groups (below) define the area where an update will occur through a single-pixel bounding box. Change the value of the drop-down menu and the bounded area is updated.

It’s also useful to note that quick updates within a Web application may be too pronounced. When a large amount of content is added to a Web page, the screen may “jump” (to use Eric Costello’s term) to make room for the new elements. This behavior may result in a loss of context for users as they find themselves needing to scroll up and down to find their place again. Minimizing the amount of screen “jumps” helps to retain valuable context.
Lessons from the Desktop
Though communicating change in the interface before and after a user action may seem a bit excessive, it is a direct result of Web applications absorbing more of the rich interactions that have been available in desktop applications for years (drag and drop, auto completion, responsive & incremental updates, etc.) coupled with the fact that Web users are not accustomed to such interactions online.
In 2001, I wrote a paper titled Design Considerations for Web-based Applications that tried to bridge the gap between Web application and client application interface design guidelines. Client application graphical user interface (GUI) guidelines did not cover the interaction possibilities available on the Web (hypertext, etc.), nor did they take into account the conventions and behavioral patterns that emerged as the Web became widely used. Available Web usability guidelines, on the other hand, were not flexible enough to accommodate the new levels of interaction needed within Web applications and often were not appropriate because a Web applications user's motivation differs from a Web site users' goals. The inadequacies of these existing guidelines, in my mind, necessitated the development of new Web application-specific interface design principles.
Though the guidelines themselves have become a bit dated, the underlying principle is valid: a lot of the interaction problems that come up when designing AJAX and other types of Rich Internet Applications have been solved before in desktop applications. And the right solution is often a marriage of existing client and Web interface guidelines or patterns.
Though some might argue that Web application guidelines will emerge organically online via mimicry, we run the risk of “standardizing” non-optimal interactions: not confirmed with user testing and not leveraging years of client application design. For instance, Jeff Veen brought up the difference in documenting Web site designs (as pages) and Web application designs (as states, sequences, etc.). As Dave Heller pointed out, desktop application design documentation can be effectively leveraged to meet this need.
Keeping Conventions
While leaning on client application interface design solutions is valuable, we can’t lose sight of existing Web conventions when developing Web applications. Though auto-saving form elements is possible with AJAX (each input can be sent over to the server as a user fills it in), removing the Submit or Save button is likely to cause users to question whether or not their data was stored. Likewise, because Web users have the back button available to them at any time, ensuring changes they have made to content via AJAX are visible when they navigate back is important.
As AJAX applications become more widespread and users begin to expect more of the rich interactions they enable, some of the over-communicating happening today may not be necessary. Until then, however, it’s necessary to consider the expectations users have and meet them accordingly.
More Information on Web Application Design:
- Web Application Solutions: A Designer’s Guide (PDF)
- Web Application Form Design
- Design Considerations for Web-based Applications
More from other AJAX Summit attendees
(all instrumental in forming the thoughts found in this article):
- Derek Powazek, Technorati: AJAX, AJAX Everywhere
- Jonathan Boutelle, Uzanto: AJAX summit continued & AJAX summit continued 2
- Kevin Lynch, Macromedia: ActionScript/JavaScript integration
- Bill Scott, Sabre Airline Solutions: Rich & Scalable Ajax & Ajax Summit: LiveSearch in Moderation
- Lane Becker, Adaptive Path: AJAX Summit Redux
- Ajaxian Blog: Notes from all talks at the Summit
- Scott Andrew: AJAXed Out
- Brent Ashley, AshleyIT: Back From the AJAX Summit, Whistling a Happy Tune